最近遇到在html中的标签img中使用网址请求的图片不显示的问题,看下代码
//html
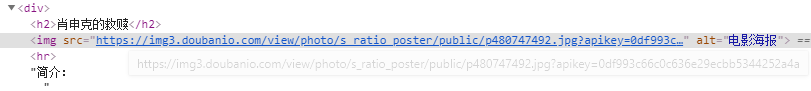
<img :src="movie.images.small+'?apikey=0df993c66c0c636e29ecbb5344252a4a'" alt="电影海报">在页面这样显示的

然后在页面上选中元素查看

也是正常的,是自己想要的效果。以为是图片路径错误没有这个图片,就在地址栏输入查看,是可以看到的,于是百度搜索,发现问题

<!-- 在index.html中加入meta标签就可以完美解决 -->
<meta name="referrer" content="no-referrer">之后又发现还有一种解决方法
还有一种方法就是在img标签上加referrer="no-referrer"或者rel="noreferrer"
referrer策略是一种网络安全手段,在请求中会带有referrer
- THE END -
最后修改:2024年4月23日







共有 0 条评论